WebIntelligence ist eines der stärksten und reifsten Produkte im Werkzeugkasten der SAP Frontends. Obwohl SAP nach der Übernahme von Business Objects Probleme hatte, die Datenquellen des SAP BW effizient anzubinden, hat SAP weiter an WebIntelligence festgehalten und stets weiterentwickelt. Mit der Version 4.2 hat es wieder eine Menge Verbesserungen gegeben. In diesem Blogartikel möchte ich darauf eingehen, wie Sie WebIntelligence professionell nutzen und damit Templates erstellen können.
WebIntelligence ist als Standard- und Adhoc-Reporting-Tool positioniert. Im täglichen Betrieb ergeben sich immer wieder Fragestellungen wie:
- Kann ich einen bestehenden Report wiederverwenden aber mit anderen Daten?
- Kann ich mein Corporate Design nutzen?
- Wie kann ich aufwändig gestaltete Diagramme oder Tabellen wiederverwenden?
Im Folgenden will ich Antworten darauf geben:
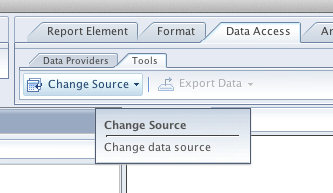
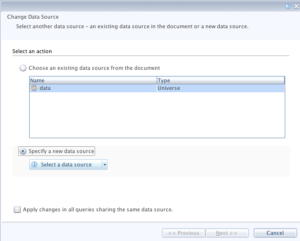
Zu 1. Um einen bestehenden Report mit neuen Daten zu versehen, muss die Datenquelle ersetzt werden.




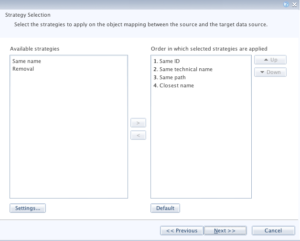
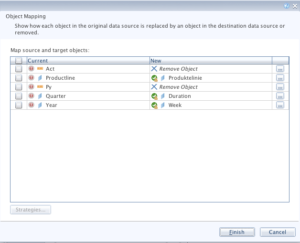
Dies kann allerdings zu Problemen führen, wenn die Datenquellen nicht komplett gemappt werden können und so Metainformationen des Reports verloren gehen.
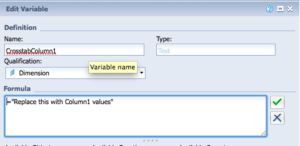
Als Alternative dazu bietet es sich an, einen Template Report zu erstellen, in dem keine Queryfelder direkt verwendet werden, sondern stattdessen nur mit Variablen gearbeitet wird. Nach dem Ändern der Datenquelle werden dann die Inhalte der Variablen ausgetauscht. So wird verhindert, dass etwa Charts nicht mehr korrekt dargestellt werden können


In solch einen Report kann zu Beginn auch mehr Aufwand gesteckt werden, da sich dieser dann immer wiederverwenden lässt, was den Mehraufwand rechtfertigt.
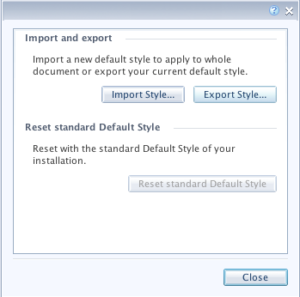
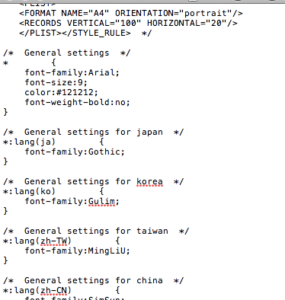
Zu 2. In WebIntelligence kann (in gewissen Grenzen) ein eigenes CSS verwendet werden. Dazu wird das bestehende CSS exportiert und dann angepasst und zurückgespielt. Das CSS kann natürlich auch auf dem Server deployed werden, um es für alle Reports nutzbar zu machen.




Innerhalb des WebIntelligence CSS können keine eigenen Klassen definiert werden, sondern nur die bestehenden angepasst werden (Siehe dazu den User Guide).
Zu 3. Mit der Version 4.2 ergibt sich noch eine weitere Möglichkeit, um über die in 1. vorgestellte Variante hinaus Elemente eines Reports wiederverwenden zu können.
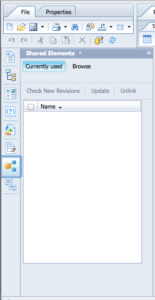
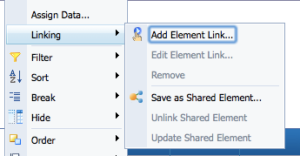
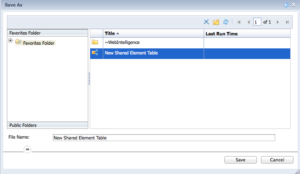
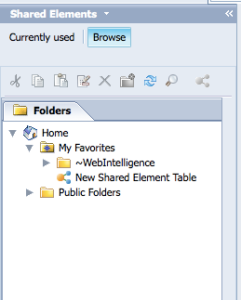
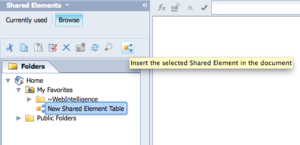
Die sogenannten Shared Elements erlauben es, einzelne Report-Elemente innerhalb des BO-Repositories zu speichern und in anderen Reports wiederzuverwenden.





Wenn Sie in Ihrem Unternehmen WebIntelligence einsetzen und (noch) professioneller nutzen möchten oder darüber nachdenken WebIntelligence einzusetzen, nutzen Sie unsere Expertise und nehmen Sie Kontakt mit uns auf.
