Web Intelligence eignet sich nicht nur dazu, Tabellen und Diagramme anzuzeigen. Mit ein paar Kniffen kann das beliebte Reportingwerkzeug von SAP BusinessObjects auch dazu gebracht werden, eine wechselnde Anzahl von Elementen auf einem Bildschirm zu verteilen und kann einem Betrachter als Infobildschirm dienen. In einer mehrteiligen Reihe soll in diesem Blog aufgezeigt werden, wie eine solche Lösung umgesetzt werden kann.
Ausgangslage
Die Grundformen von Tabellen in einem Web Intelligence Bericht sind horizontal oder vertikal ausgerichtet. Das will heissen, der Benutzer hat sich bei der Erstellung des Berichts dafür entschieden, ob er die Elemente jeweils untereinander oder nebeneinander anzeigen möchte.
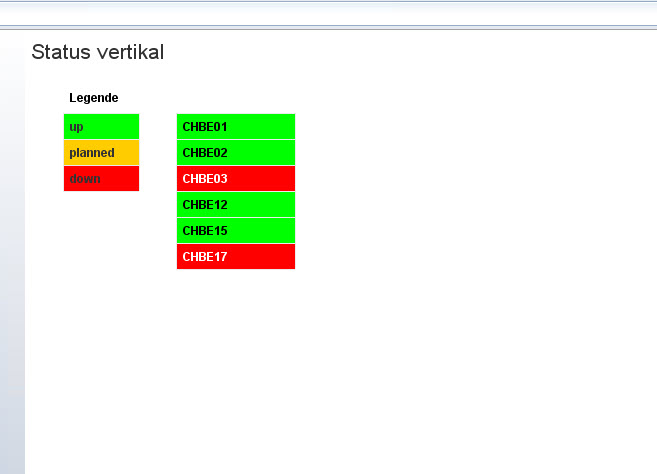
Abbildung 1: vertikale Tabelle in Web Intelligence
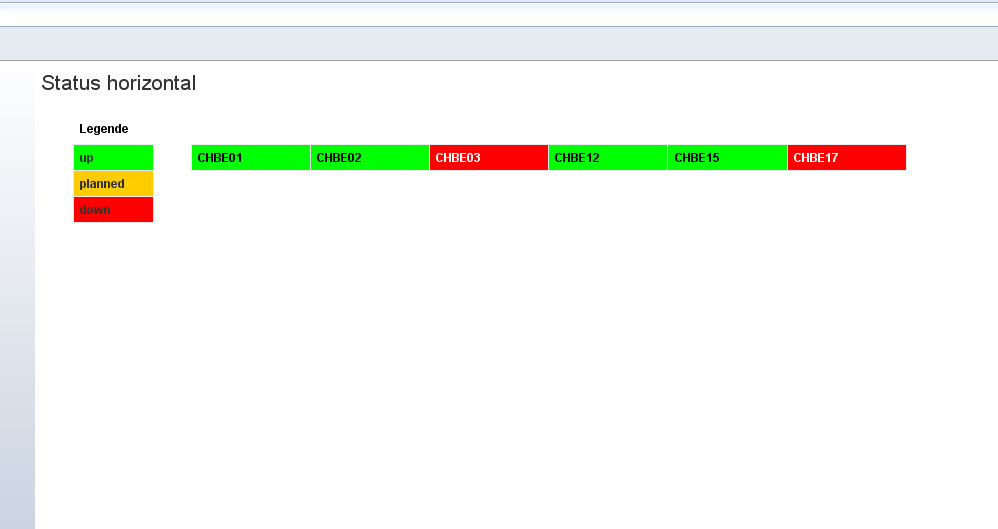
Abbildung 2: horizontale Tabelle in Web Intelligence
Ändert sich nun die Anzahl Elemente, die angezeigt werden sollen, dann wird offensichtlich, dass der Platz auf dem Bildschirm auf diese Weise verschwendet wird.
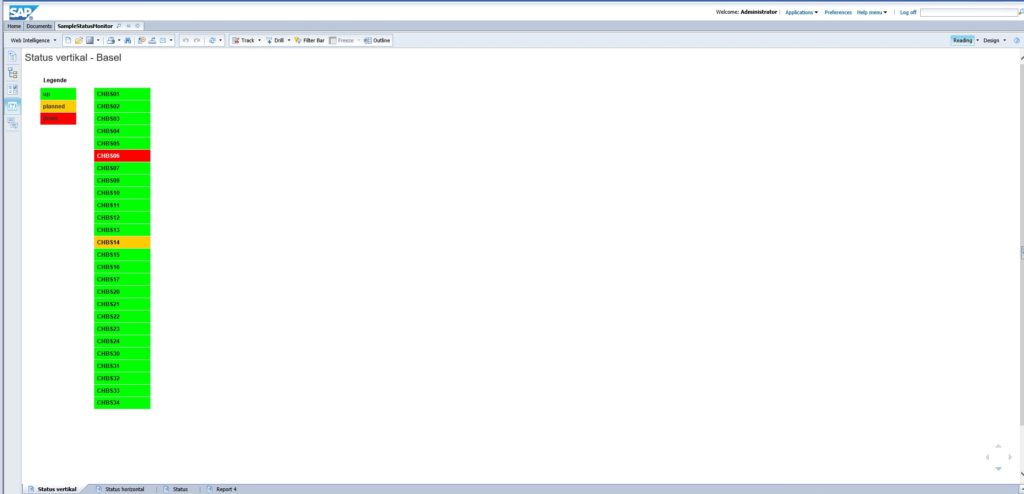
Abbildung 3: Verschwendung von Platz auf dem Web Intelligence Bericht
Zugrundeliegende Lösung für Web Intelligence
Die diesem Beitrag zugrundeliegende Lösungsidee liegt nun darin, die anzuzeigenden Elemente optimal auf dem Bildschirm zu verteilen. Dies wird damit erreicht, dass die Elemente gleichmässig auf Spalten und Zeilen verteilt werden. Müssen beispielsweise drei Elemente angezeigt werden, können diese in zwei Spalten und zwei Zeilen untergebracht werden.
Ist also bekannt, wie viele Elemente angezeigt werden müssen, kann mit der Quadratwurzel dieser Zahl berechnet werden, wie viele Spalten und Zeilen nötig sind, um diese Anzahl anzuzeigen. Diese Quadratwurzel muss auf die nächst höhere Ganzzahl aufgerundet werden.
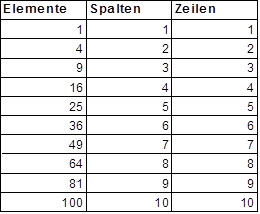
Abbildung 4: Anzahl Elemente und Verteilung auf Spalten und Zeilen
Sollen also beispielsweise dreizehn Elemente angezeigt werden, dann wird ein Raster von vier Spalten und vier Zeilen gewählt, um diese dreizehn Elemente auf dem Bericht zu platzieren. Wie so etwas aussehen könnte, sollen die nächsten Abbildungen zeigen.
Abbildung 5: vierspaltiges Beispiel
Abbildung 6: sechsspaltiges Beispiel
Welche einzelnen Schritte nötig sind, um zu diesem Ziel zu kommen, wird Inhalt der folgenden Teile zu diesem Beitrag sein.
Hier geht es zu Teil 2.