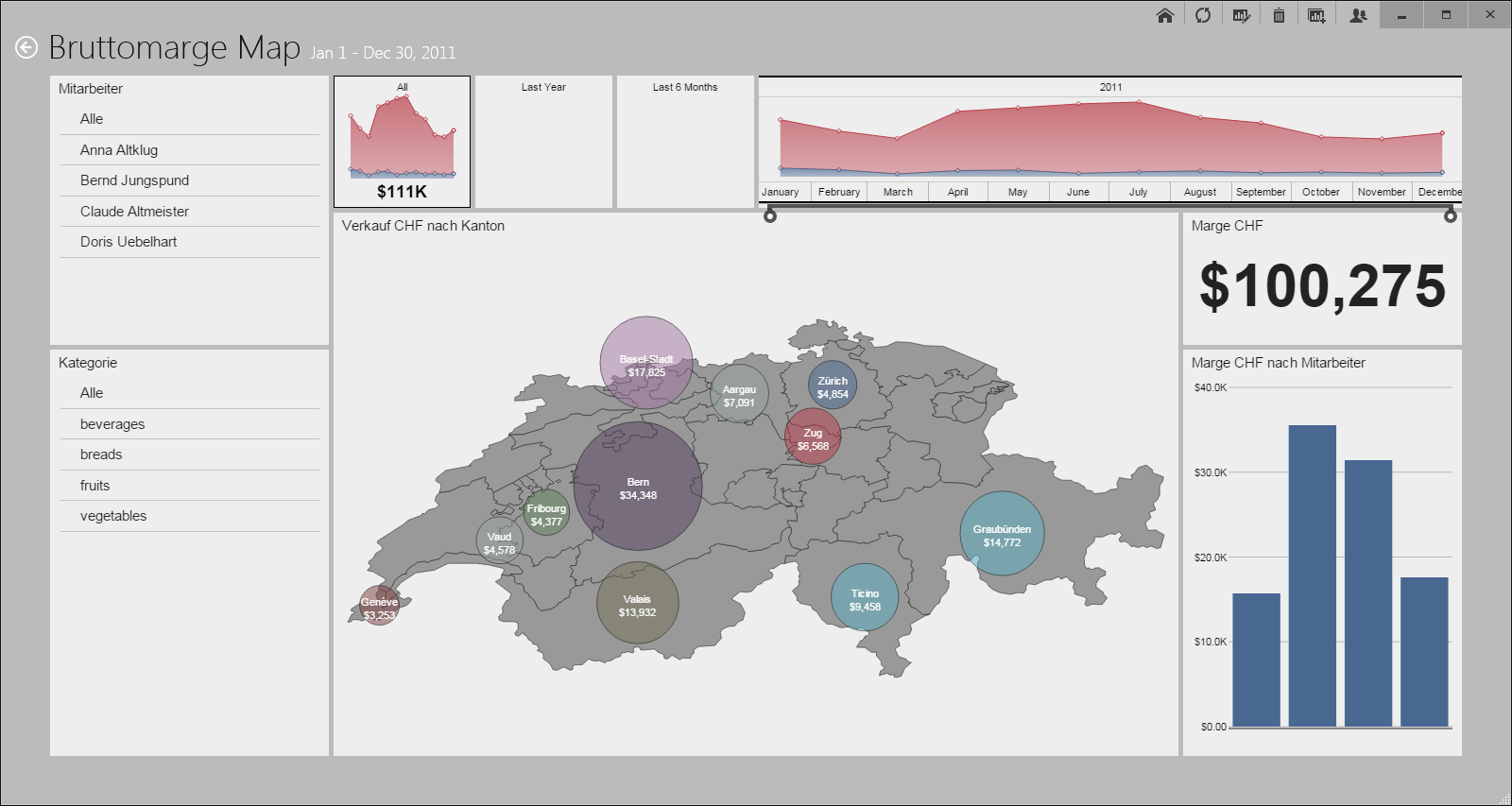
Ohne Frage, DataZen-Dashboards sehen fancy aus. Aber können diese auch auf gewisse Corporate-Designvorgaben abgestimmt werden?
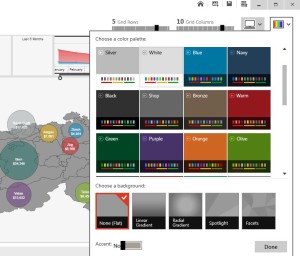
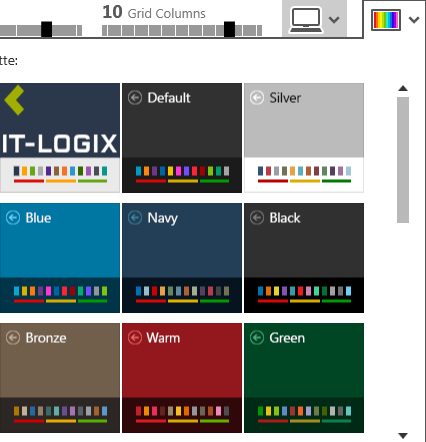
Grundsätzlich kann die Farbgebung eines DataZen-Dashboards mittels vorinstallierten „Themes“ geändert werden (Abb.1). Die verfügbaren Farbpaletten werden jedoch mit grösster Wahrscheinlichkeit nicht mit firmeninternen Farbkonzepten übereinstimmen. Für diese spezifische Anforderung stellt DataZen ein nützliches Feature zur Verfügung, welches die Gestaltung einer individuellen Farbpalette erlaubt. Ich gebe Ihnen einen kurzen Einblick in die Dashboard-Customization und wie die technische Umsetzung erfolgt.

Unter der Rubrik „Custom Branding“ im DataZen Control Panel können eigens erstellte Branding Packages, an bestimmte Hubs zugewiesen werden. Die Branding-Packages können die Darstellung des Userinterface im DataZen-Publisher sowie DataZen-Viewer verändern. Auf die konkrete Umsetzung dieser Interface-Anpassung mittels Bilddateien gehe ich hier aber nicht weiter ein.
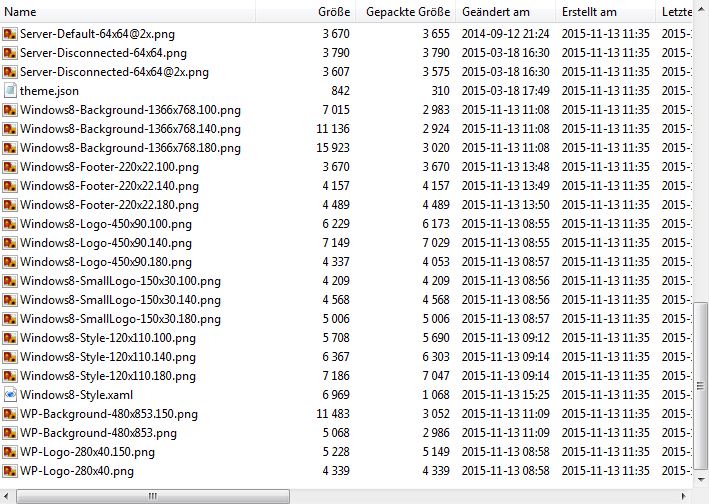
Für die Customization der Dashboards wird das Windows8-Style.xaml File benötigt. Es befindet sich ebenfalls im Branding Package. (Abb.2) Falls Sie noch nicht im Besitz eines Branding-Packages sind, kann ein ZIP-Musterbeispiel unter dem folgenden Link heruntergeladen werden: http://www.datazen.com/download/samplewhitebrand.zip
Diese Musterdatei enthält sämtliche Bilddateien, HTML-Files, etc., welche allesamt überschrieben werden können. Die bestehende Namensgebung der einzelnen Dateien muss jedoch zwingend erhalten bleiben.

Das XAML File wird in einem Editor bearbeitet, ich persönlich verwende hierfür das Notepad++, da die Syntax, mit der entsprechenden Programmiersprachenauswahl, automatisch überprüft wird.
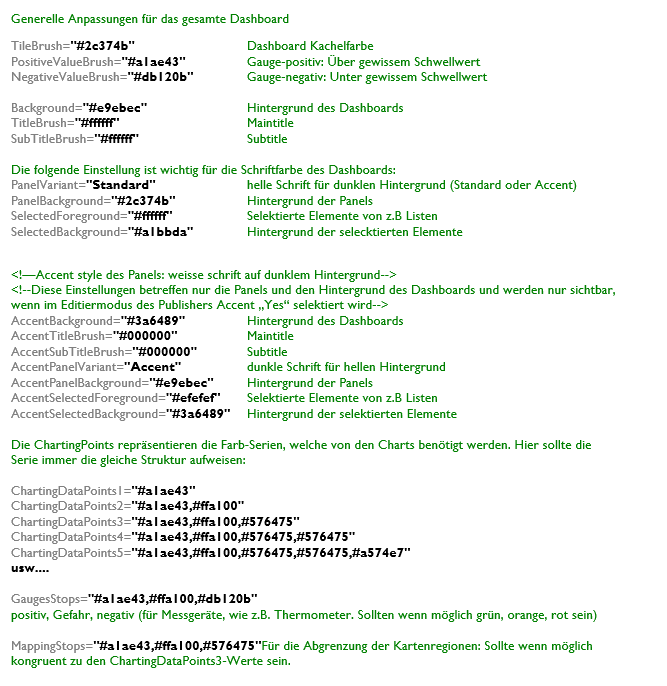
Das XAML File steuert die Farbe einzelner Dashboard Elemente mittels hexadezimalen Farbdefinitionen (z.B. #000000 für schwarz oder #ffffff für weiss) Diese Farbcodes können nun nach Belieben (z.B. Corporate Design Vorgaben) verändert werden.
Über das gesamte XAML File unterscheidet DataZen zwischen zwei Varianten. Einen Standard-Modus mit weisser Schrift, welcher sich für einen dunklen Hintergrund eignet und ein Accent-Modus mit schwarzer Schrift, welcher sich eher für einen helleren Hintergrund anbietet. Die Accent-Variante kann dann schlussendlich im DataZen-Publisher aktiviert werden (siehe Abb.4).
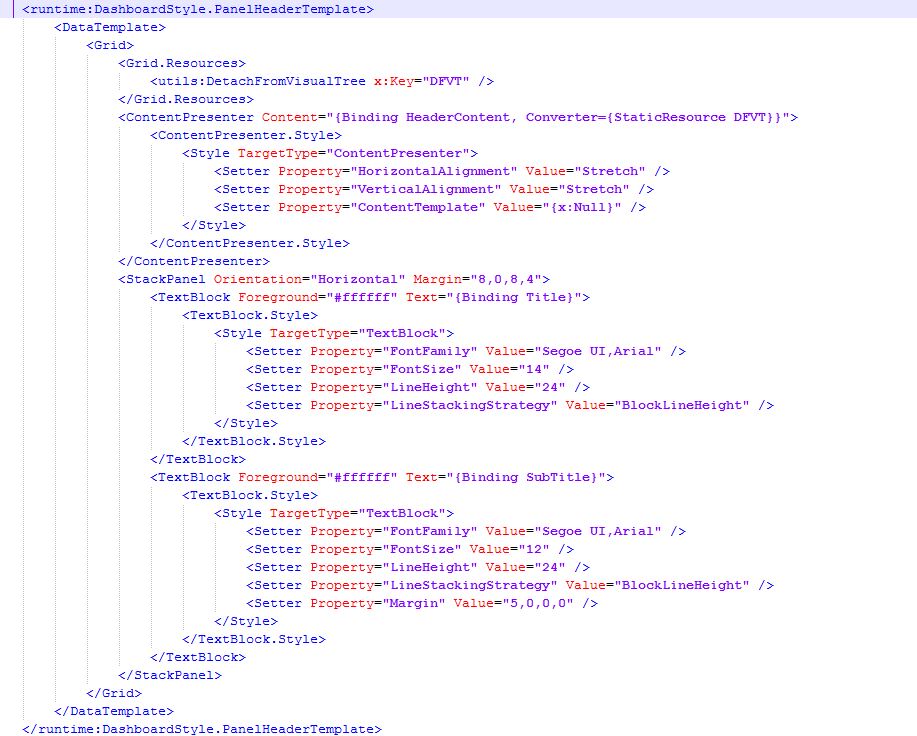
Nachfolgend sehen Sie einen Auszug aus unserem XAML-File. Zur Orientierungshilfe steht mein Kommentar jeweils neben den editierbaren Elementen. Achtung! Im XAML-File bitte kein Kommentar in die Syntax schreiben, da die Struktur nicht verändert werden darf.

Schlussendlich kann noch der Style der Dashboard-Panels für beide Varianten (Standard/Accent) angepasst werden. In Abb. 4 sehen Sie ein Beispiel für das “Standard”- PanelHeaderTemplate.

Ebenfalls im Custom-Branding Package sind die folgenden PNG’s:
Windows8-Style-120×110.100.png,
Windows8-Style-120×110.140.png
Windows8-Style-120×110.180.png
Diese Bilddateien können für die Gestaltung des Thumbnails überschrieben werden. In unserem Fall haben wir das bestehende Bild mit unserer Hintergrundfarbe und dem IT-Logix Logo versehen.
Das fertige Branding-Package wird nun im Control Panel hochgeladen. Nach der Synchronisation der Daten im Publisher, kann das neu erstellte Package aktiviert werden.

Die neu erstellte, customized Farbpalette (Abb.5) ist nun im Editormodus des DataZen-Publishers sichtbar. Sämtliche User können nun bequem per Klick die Dashboards auf CI/CD bringen.
Vorher:
Nachher:
Obwohl die DataZen-Dashboards sehr stark standardisiert sind, können auch diese Dashboards mit ein paar wenigen Arbeitsschritten customized werden.